Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance
Related Articles: Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance
- 2 Introduction
- 3 Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance
- 3.1 What is a Site Map Icon?
- 3.2 Why is a Site Map Icon Important?
- 3.3 How Does the Site Map Icon Work?
- 3.4 Types of Site Maps
- 3.5 Benefits of Using a Site Map Icon
- 3.6 FAQs about the Site Map Icon
- 3.7 Tips for Implementing a Site Map Icon
- 3.8 Conclusion
- 4 Closure
Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance

The internet, a vast and interconnected realm, is a treasure trove of information. But navigating its labyrinthine structure can be challenging, especially for users seeking specific content. To address this, web developers have incorporated a crucial navigational tool: the site map icon. This seemingly simple icon, often depicted as a stylized map or a list, plays a vital role in enhancing user experience and improving website accessibility.
What is a Site Map Icon?
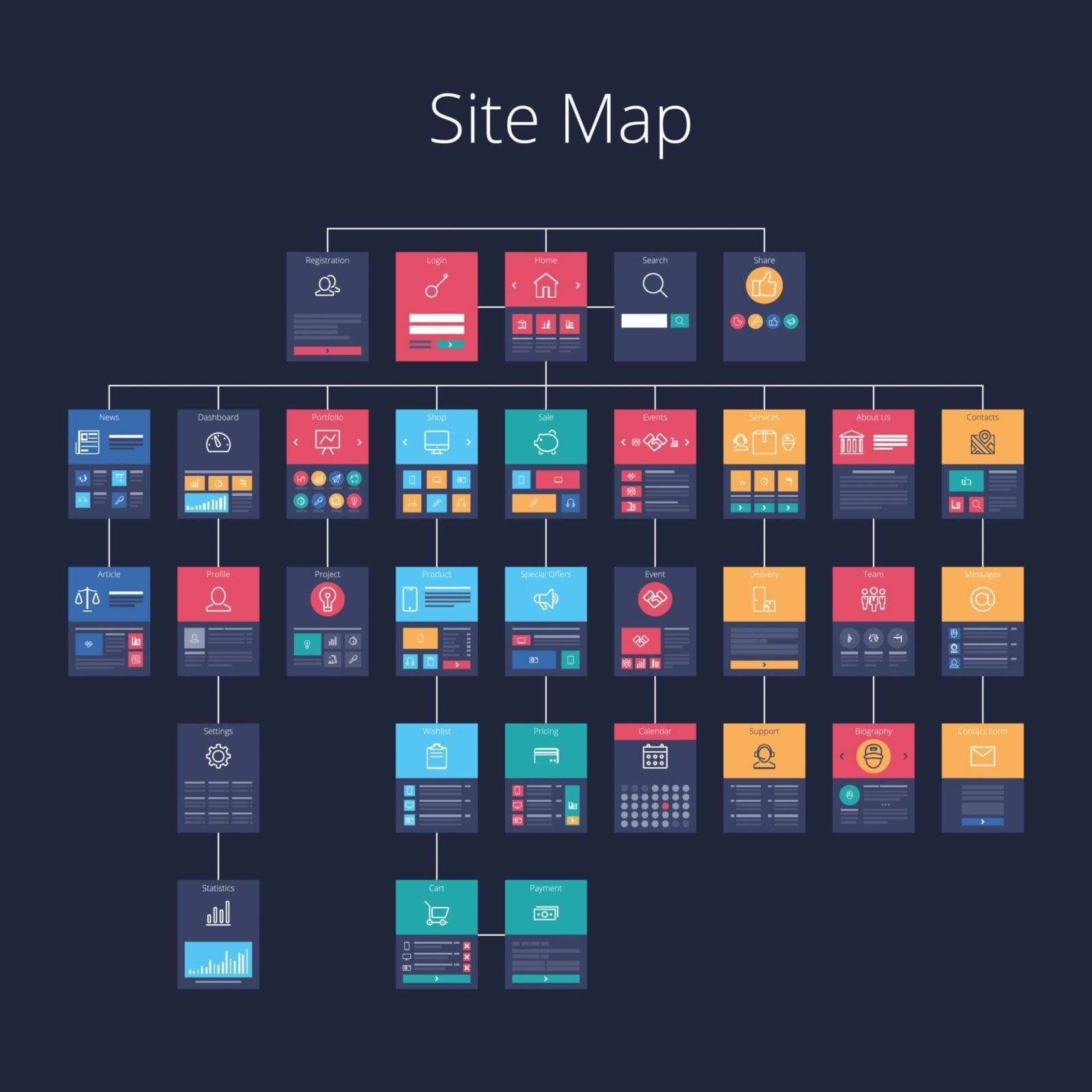
A site map icon is a graphical representation that, when clicked, leads users to a website’s sitemap page. This page serves as a comprehensive directory, providing a structured overview of the website’s content. It typically displays a hierarchical list of all the pages, categories, and sections within a website, making it easy for users to locate desired information.
Why is a Site Map Icon Important?
The site map icon’s significance lies in its ability to:
1. Enhance User Experience:
- Intuitive Navigation: The icon provides a clear visual cue for users to access a structured overview of the website, simplifying the process of finding relevant information.
- Improved Accessibility: By presenting a hierarchical view of the website’s content, the sitemap icon makes it easier for users with disabilities, such as those with visual impairments, to navigate and access information.
- Reduced Bounce Rate: Users who can quickly find what they are looking for are more likely to stay on the website, reducing the bounce rate and increasing engagement.
2. Improve Search Engine Optimization (SEO):
- Enhanced Crawlability: Search engine crawlers rely on sitemaps to efficiently understand the website’s structure and index its pages accurately. This can improve the website’s ranking in search engine results pages (SERPs).
- Increased Visibility: Sitemaps help search engines discover and index pages that might otherwise be missed, ensuring that all relevant content is accessible to searchers.
- Improved User Experience: A well-structured sitemap can improve user experience, leading to longer session durations and increased engagement, which in turn can positively influence SEO rankings.
How Does the Site Map Icon Work?
The site map icon typically appears as a small, clickable graphic in the website’s footer or navigation bar. When clicked, it takes users to the website’s sitemap page, which usually displays a list of pages organized by category or hierarchy. This list can be in the form of text links, a visual map, or a combination of both.
Types of Site Maps
There are two main types of sitemaps:
1. XML Sitemaps: These are text files that provide a structured list of the website’s URLs, along with additional information such as modification dates and page priorities. They are specifically designed for search engines and are not typically displayed to users.
2. HTML Sitemaps: These are regular web pages that are designed for human users. They present a user-friendly view of the website’s structure, making it easier for users to find specific content.
Benefits of Using a Site Map Icon
- Increased User Engagement: By providing a clear roadmap of the website’s content, the site map icon encourages users to explore further, leading to increased engagement and potentially higher conversion rates.
- Improved Website Accessibility: The site map icon makes it easier for users with disabilities, such as those with visual impairments, to navigate the website and access information.
- Enhanced Website Authority: A well-structured sitemap signals to search engines that the website is well-organized and provides valuable content, potentially boosting its authority and rankings.
FAQs about the Site Map Icon
1. Is a site map icon necessary for all websites?
While not mandatory, a site map icon is highly recommended for websites with complex structures or a large number of pages. It can significantly improve user experience and enhance SEO efforts.
2. Where should the site map icon be placed?
The site map icon should be placed in a prominent location, such as the website’s footer or navigation bar, where it is easily visible and accessible to users.
3. What are the best practices for designing a site map icon?
- Clear and Recognizable: The icon should be easily recognizable as a sitemap, using familiar symbols like a map or a list.
- Consistent Design: Ensure the icon maintains a consistent design across all pages of the website.
- Appropriate Size: The icon should be large enough to be easily clickable, but not so large that it overwhelms the surrounding content.
4. What is the difference between an XML sitemap and an HTML sitemap?
XML sitemaps are intended for search engines, while HTML sitemaps are designed for human users. While XML sitemaps provide a structured list of URLs, HTML sitemaps offer a user-friendly representation of the website’s structure.
5. How can I create a sitemap for my website?
Many website builders and content management systems (CMS) offer built-in tools for creating sitemaps. Alternatively, there are various online sitemap generators available.
Tips for Implementing a Site Map Icon
- Prioritize User Experience: Ensure that the site map icon is easily visible and accessible to users, and that the sitemap page is well-organized and easy to navigate.
- Consider Accessibility: Design the sitemap icon and page with accessibility in mind, using clear and concise language and providing alternative text for images.
- Keep it Updated: Regularly update the sitemap to reflect any changes in the website’s structure or content.
- Promote its Use: Encourage users to explore the website’s content by highlighting the site map icon in prominent locations.
Conclusion
The site map icon, a seemingly simple element, plays a crucial role in enhancing user experience and improving website accessibility. By providing a clear and structured overview of the website’s content, it empowers users to navigate effectively and discover valuable information. Moreover, it assists search engines in understanding the website’s structure, potentially boosting its visibility and rankings. By implementing a well-designed site map icon, website owners can significantly improve user engagement, enhance SEO efforts, and create a more accessible and user-friendly online experience.








Closure
Thus, we hope this article has provided valuable insights into Navigating the Web with Ease: Understanding the Site Map Icon and Its Importance. We hope you find this article informative and beneficial. See you in our next article!